去年才开始用 WordPress 做个人博客,一开始也是工作 KPI 立了个 flag 说要有文章输出,虽然最后可能没对 KPI 起到什么帮助作用,但是自己养成了记录的习惯还是挺不错的,应该会继续坚持下去。
原来图省钱省事,网站和自己搭的科学上网用 Vultr 的同一台机器,直接用 IP 访问,起个备忘录的作用。但是没有备案域名很多东西实施都不是很方便,自己又还想折腾一下,把网站搞得像点模样,今年就干脆迁到国内来了。
CDN 和图片存储这两个东西是密切相关的,所以在同一篇文章讲了。
CDN 使用
CDN 这个东西在工作中也是打交道比较多了,博客在国内的机器上其实可配可不配,自带的流量和带宽对于刚建起来的网站已经完全够了,小网站除了自己也没人访问😂。但是既然来都来了,该有的都得拉满好吧。
如果没有备案域名,应该就只能用国外的免费 CDN,比较出名的就是 CloudFlare,网上有人说对国内用户这个是减速 CDN,等现在的用完了去体验下。
有了备案域名,可以用国内的 CDN 了,因为 DNS 解析用的腾讯云,加上新用户送六个月,就试着开始用腾讯云 CDN 了。
CDN 配置
腾讯云的静态加速默认配置就两条,删除了全部文件这条后,实际上默认还是所有文件都会缓存,这个设定就有点迷。

于是就要自己按需配置排除规则,配好以后就如下几条。

每一条的作用,和可能出现的问题如下:
- / 根目录首页不缓存,不然有时候改了内容首页不生效。
- /wp-admin 管理后台不缓存,也用不了啥流量,避免管理后台的一些问题。
- 在原本规则的基础上加了 html 文件,可能是主题有点问题,CDN 会导致文章详情页特色图片无法更新,所以加了这条。
- 插件目录不缓存,因为我经常会用插件编辑器改插件的 js 文件,所以不用 CDN,一般应该不需要。
- 这个就是主要的缓存目录,网站上传的媒体内容都在 uploads 目录下。
- 在常规的文件缓存上加了 woff2 字体文件。

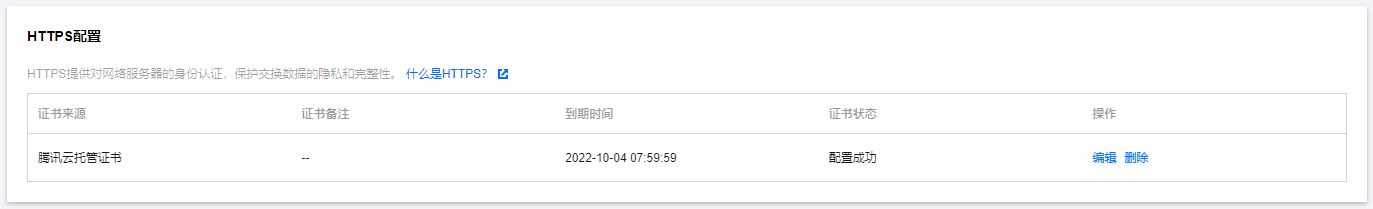
另外想说下腾讯云虽然可以申请免费 ECC 证书,但是 CDN 不支持 RSA 和 ECC 的双 HTTPS 证书,搜了下好像也没有哪家支持双证书的。这也就是个人折腾着玩一玩,实际使用区别太小了,直接用 RSA 证书就行。

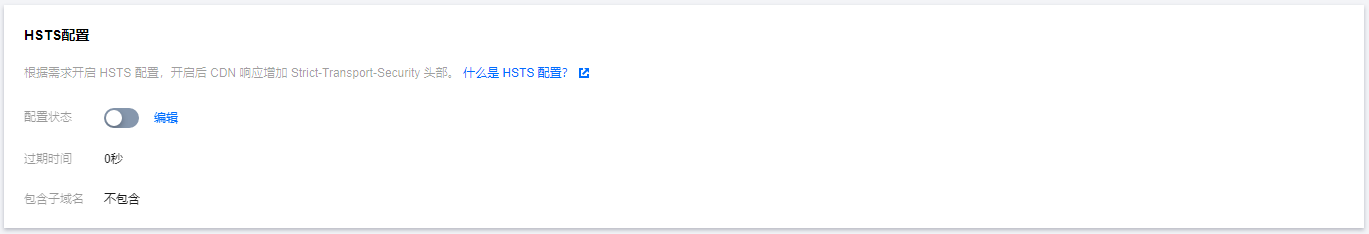
HSTS 配置也有个坑,如果网站使用了 www 域名重定向主域名或者主域名重定向 www 域名的跳转方式的话,绝对不能同时使用这个 HSTS 功能和 DNS 显性转发 。
显性转发:用的是 301 重定向技术,效果为浏览器地址栏输入
http://www.dnspod.cn回车,打开网站内容是目标地址http://cloud.tencent.com/的网站内容,且地址栏显示目标地址http://cloud.tencent.com/URL 转发记录,转发前地址仅支持 HTTP、不支持 HTTPS;转发后地址支持 HTTP 及 HTTPS 。
正常使用显性转发,把主域名转发到 www 域名的情况下,浏览器输入 example.com,会访问 http://example.com,然后 DNS 会控制直接 301 重定向到 https://www.example.com;如果同时开启 HSTS,浏览器输入输入 example.com,会直接访问 https://example.com,但是显性转发不支持 HTTPS,直接导致网站无法重定向。
看了下阿里云的显性转发,也不支持 HTTPS,估计国内也没哪家支持了,可能是因为边缘节点要保存证书比较麻烦。
同时自己网站的 Nginx 配置也不要开 HSTS,否则会出现同样的问题,想要用 HSTS 的话,还是由自己的服务器来做重定向 HTTPS 吧。
CDN 效果
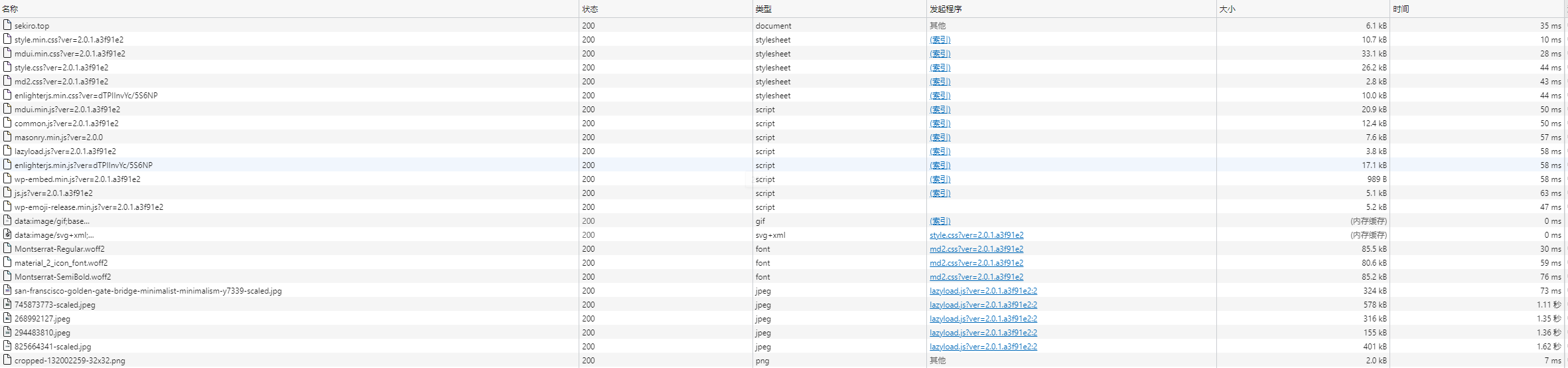
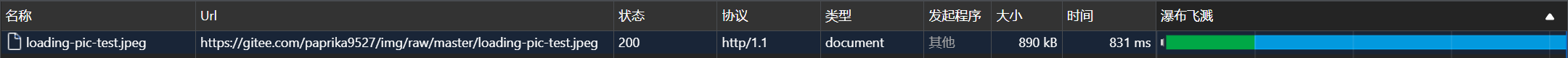
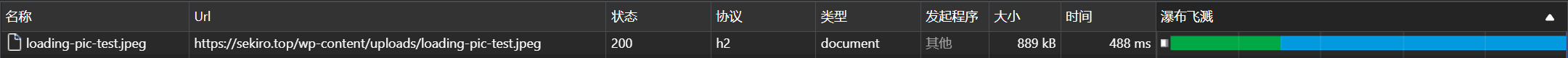
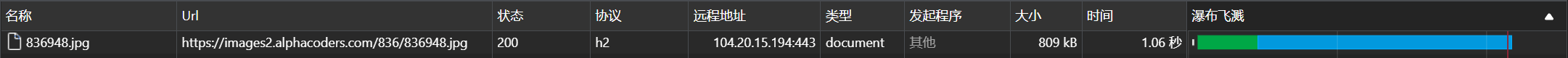
可以看到没有 CDN 的情况下,图片的加载还是需要一定的时间的。

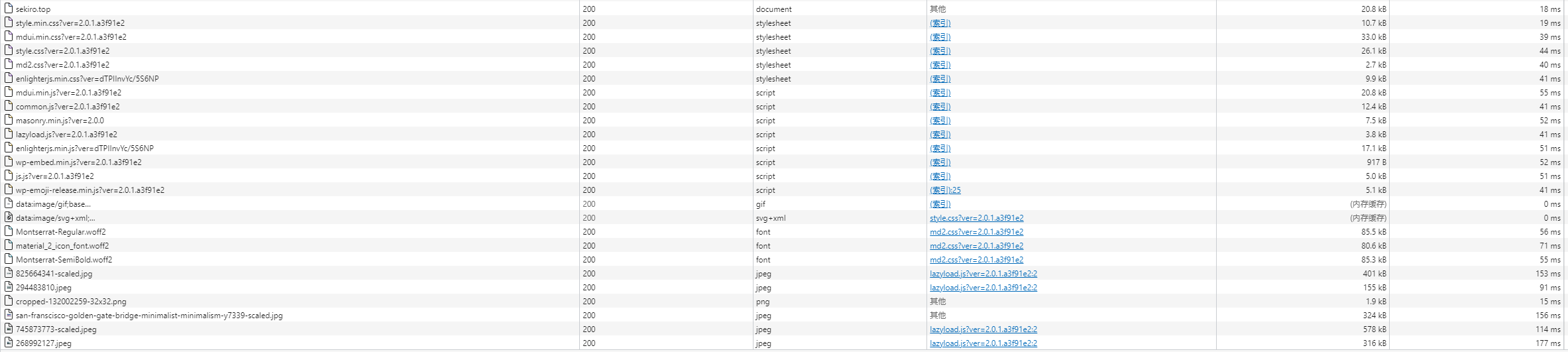
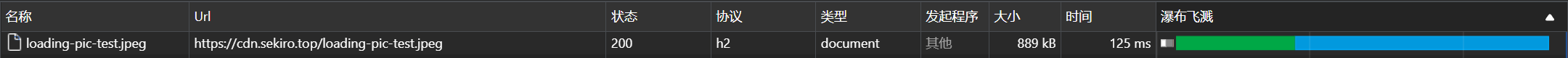
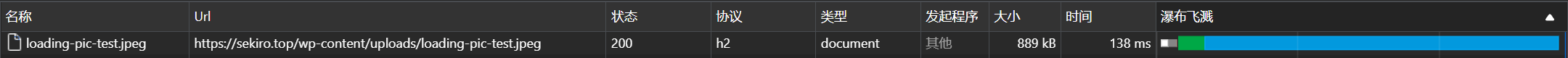
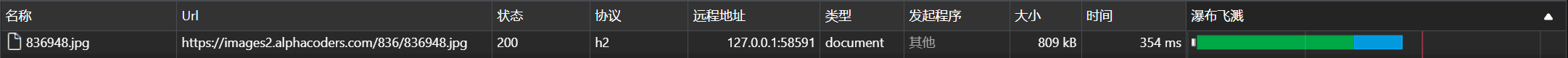
使用 CDN 后,图片加载速度大幅度提升,小文件的加载也有明显的提升。

图片存储方式
图片存储这个就折腾比较多了,主要有两个需求点,文章插图和 WordPress 特色图片。
文章插图需量比较大,需要频繁上传,体积不大,因此要稳定、比较便利的存储方式。
特色图片主要被我用成壁纸了,体积非常大,但是量不多,一篇文章只需要一张,需要流量免费、加载速度快的存储方式。
文章插图
文章插图以前用的是公共的图床,其实效果还行,不过既然有域名了,就想自己搞一个。
推荐使用 Typora + PicGo 的图片快速上传方案,网上有很多相关教程,就不展开说了。
在网上找了一圈,解决方案还挺多,免费图床方面的就不列出了,在特色图片部分讲。
七牛云
七牛云网上的讨论还挺多的,特点是免费使用、API 完备、使用稳定。
第一次接触七牛云还是原来对接华尔街见闻,他们的图片存储用的七牛云,图片可以传参裁剪,节省了很多开发量,还挺有好感的。

实名认证以后就有 10 GB 的免费存储空间,CDN 有10 GB 的免费 HTTP 流量,还有个免费测试域名。刚开始我认为只需要他的 10 GB 空间,然后自己配域名走 HTTPS 就行了,这样不是免费用?
结果证明我太天真了,虽然存储空间是免费,但是使用自己域名走 HTTPS 的所有下行流量都是要收费的,看到账单我人傻了,还好没用多少。
这么看七牛云就有点鸡肋了,本地用用还行,在网站使用只能借助自己服务器,用 Nginx 反向代理到 HTTP 域名。但是这样用就完全用不到七牛云的 CDN,耗费服务器的流量不说,速度比直接存在服务器上还更慢。
不过七牛云依然有一定的使用价值,它有完备的上传和下载 API,搭配 PicGo 上传和使用图片裁剪等定制功能,在功能方面比免费图床更完备。

用 HTTPS 来免费访问七牛云存储
既然有价值,就来看一下怎在 HTTPS 下免费使用七牛云存储。
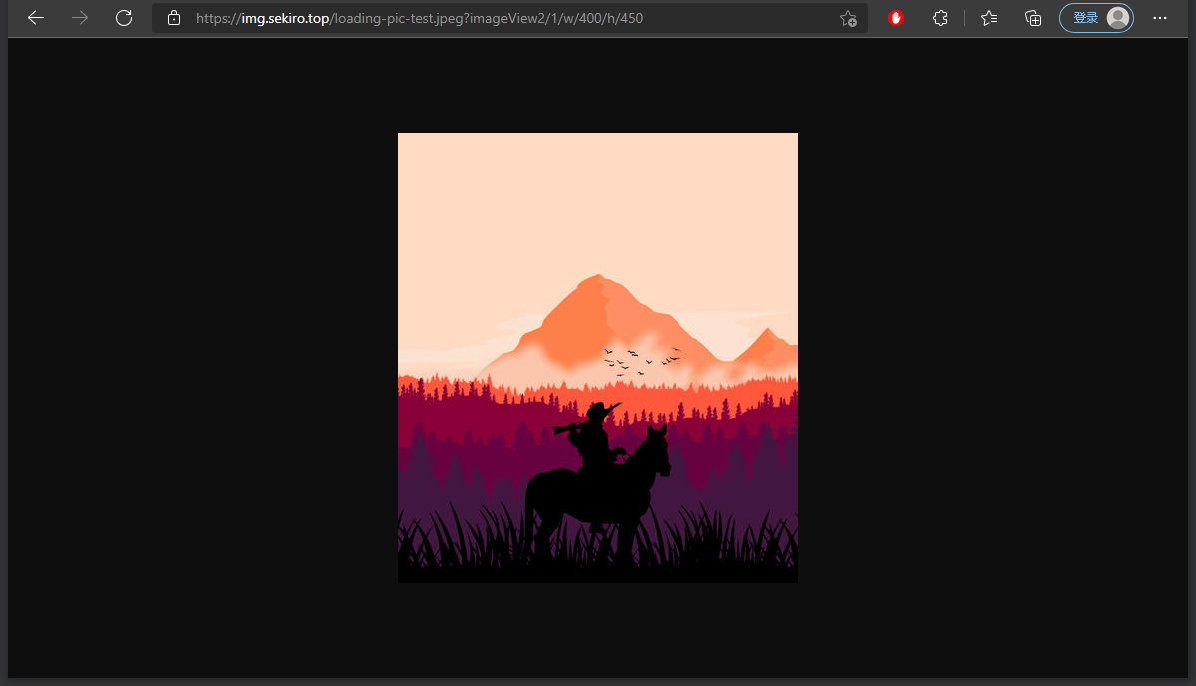
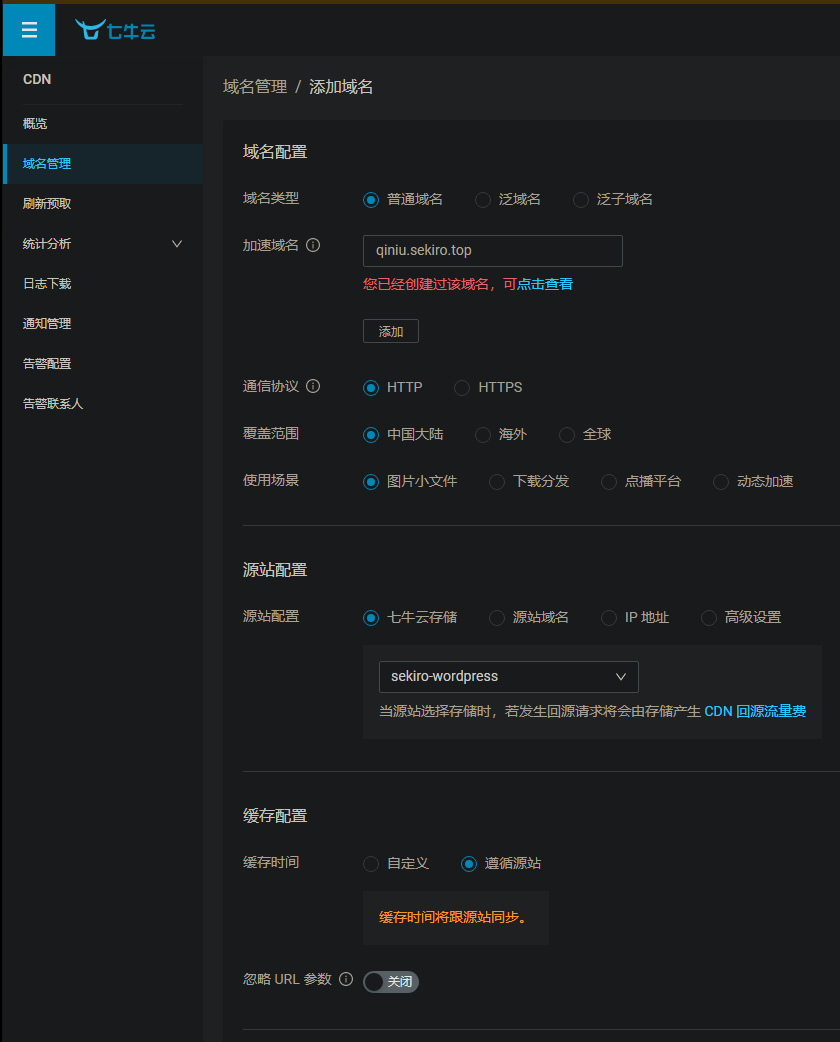
首先在七牛云 CDN 添加自己域名,我用的是 qiniu.sekiro.top,协议切记选择 HTTP,不然要收流量费,源站选择自己的七牛云存储空间。

然后到自己域名所使用的 DNS 控制台添加两条解析记录,一条 qiniu 的 CNAME 记录,记录值为七牛云 CDN 域名创建后给的 CNAME 地址;另一条 img 的 A 记录,记录值为自己服务器的 IP。子域名可以按自己喜好设置,只要对应的配置能对上就行了。

再到任意能免费获取 SSL 证书的服务商处获取 img 子域名的 SSL 证书,并上传到服务器。
最后到自己的机器上添加对应的 Nginx 配置,为 img.sekiro.top 配置 HTTPS,并代理到 qiniu.sekiro.top,就能用 https://img.sekiro.top 访问对应的七牛云存储空间了。
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate img.sekiro.top.pem;
ssl_certificate_key img.sekiro.top.key;
server_name img.sekiro.top;
location / {
# 七牛云CDN设置的域名
proxy_pass http://qiniu.sekiro.top
}
}
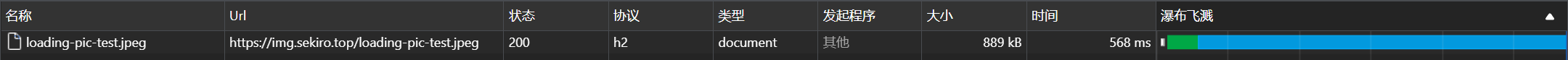
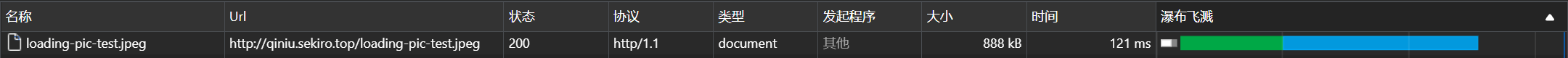
这样配网络中转了一道,没法使用七牛云 CDN,速度就非常一般了。可以测试下,同样的图片,上图为代理的 HTTPS 域名 img.sekiro.top,下图为 CDN 域名 qiniu.sekiro.top。


Gitee 码云
Gitee 的图片存储特点就是可以搭配 PicGo,上传方便、全免费、流量不要钱,网站的稳定性有保障,可以作为一个选择,但外链图片无法超过 1M, 速度也一般,测试地址。

又拍云
又拍云也还不错,后面说的去不图床用的就是又拍云的 CDN。针对开发者有免费的存储和 CDN 流量可以使用,存储自带 CDN,同时也支持图片处理。缺点就是界面稍微简单粗糙了一点,而且要加入又拍云联盟,操作稍微麻烦一点,测试地址。

总结
网上推荐和选择七牛云的还挺多的,确实体验做的还不错,所以详细介绍了下,如果使用比较满意,也可以直接用他们的 CDN,流量不大的话也没有多少费用。
我自己最终选择了又拍云搭配 PicGo,使用体验还行,在没有特别大流量的情况下,兼顾了速度、稳定性和便利性。
另外想说任何一家公司都不能永久存储我们的文件,所以选择多个平台做好备份很有必要。
特色图片
因为使用的主题是用特色图片做背景和缩略图的,所以本站的 WordPress 特色图片体积都十分暴力,存储的重点就是要免费。试过好几个方案,感觉都不是很完美,根据需要搭配使用吧。
网上介绍图床的文章挺多的,但是由于免费图床的成本问题,里面有很多都失效了,即便没有失效,绝大多数速度也比较一般。所以就没把试过的图床全列出来,只选取了一些比较有代表性的。
直接服务器搭配 CDN 使用
一开始是上传本机使用的,这样可以使用 WordPress 相关的媒体功能,非常方便,开启 CDN 后加载速度也还不错。

但是本机使用必须对图片进行压缩或者裁剪,不然动辄以 MB 计的图片 CDN 流量可能消耗不起,压缩后做背景图能看到画质明显下降,感觉很不舒服,还是更喜欢用低压缩度或者直接不压缩的图片。
也可以不使用 CDN,那样流量就没问题了,机器的流量还是非常富余的,但速度又没法保障了,如下图。

外链壁纸网站
直接使用壁纸网站的链接,这要看对应网站的图片加载速度,还有是否允许外链。国外的壁纸网站一般都能外链,而且比较出名的壁纸网站也都开了很多年了。就是加载速度太普通了,如果流量或者存储空间紧缺,又想免费使用完整尺寸图片,可以这么用。
个人常用 Wallpaper Abyss,可以直接外链,但是因为国内加载速度不理想放弃了。

只有开了科学上网,加载速度才能接受 。

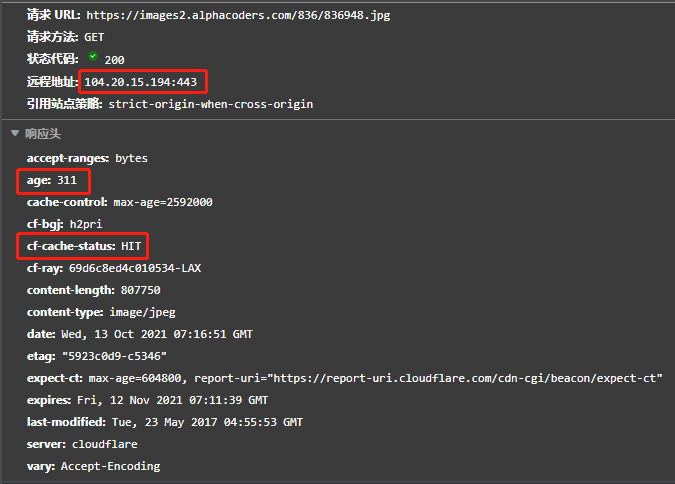
打开请求一看,网站还是用了 CDN 的,从响应头能看出来,IP 库一查,果然用的 Cloudflare 的 CDN,测试地址。

路过图床
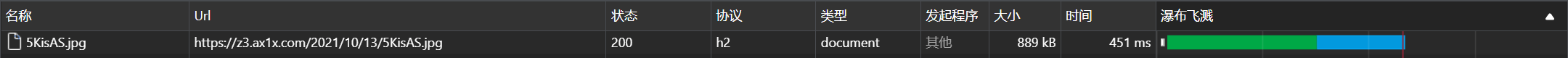
算是老牌知名的图床的代表了,非常稳定,但速度一般。以前文章内的图片就用的这个,体积比较小,也没什么感觉,试了下上传壁纸类的图片,加载速度一般,跟不使用 CDN 的服务器本地存储差不多,测试地址。

去不图床
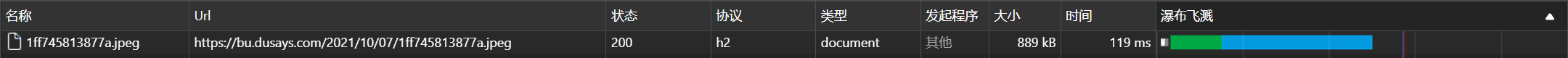
杜老师搭建的图床,个人搭建图床的代表,优缺点非常明显。 优点是使用国内云服务商的存储和 CDN,稳定性强,速度非常快;缺点是存在被恶意刷取导致跑路的风险,这个能存活两年已经算不错的了,测试地址。

总结
没有十全十美的方案,特色图片最终选择了去不图床搭配服务器存储,主要还是对清晰度和速度比较在乎,如果图床跑路了,再把图片迁移下吧。
发表回复