最近思享汇有一些用户发帖,都是带着自制的文字图片混排长图,对清晰度要求比较高,所以图片是未压缩上传的。上传原图就带来了一个问题,现在手机的拍摄能力太高,图片体积有点夸张;加上页面有大量的图片加载,服务器带宽吃紧,图片加载也比较慢,用户体验比较差。
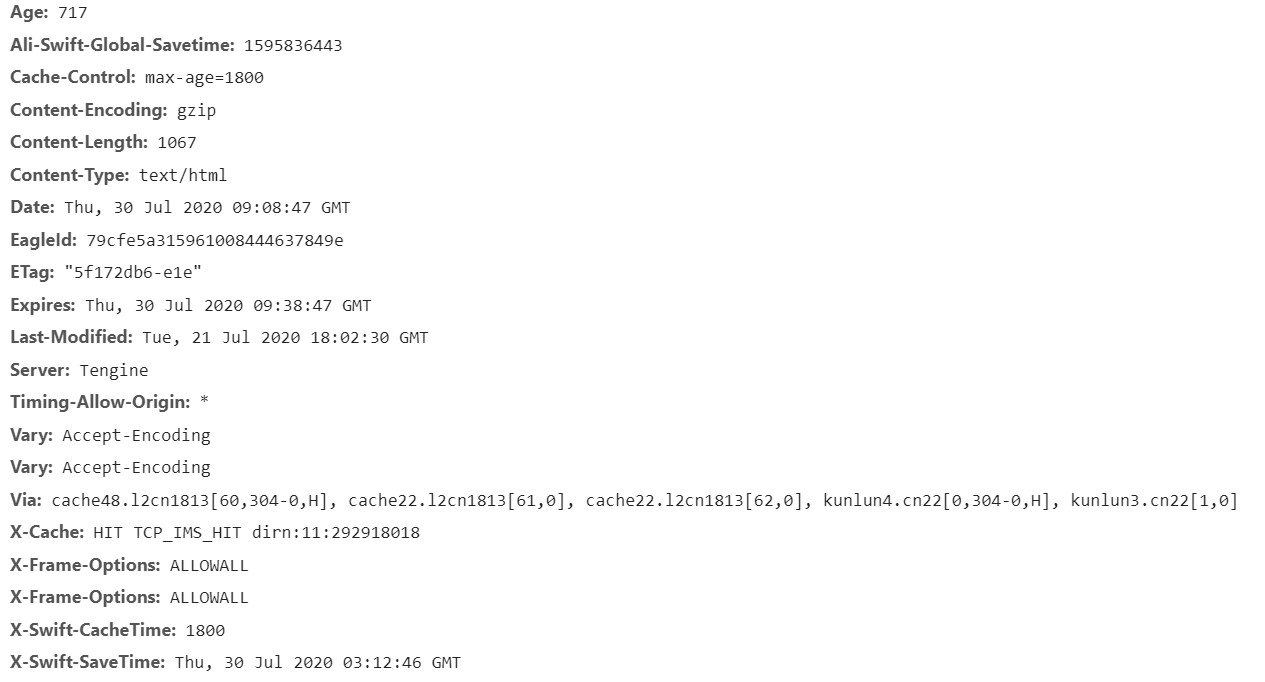
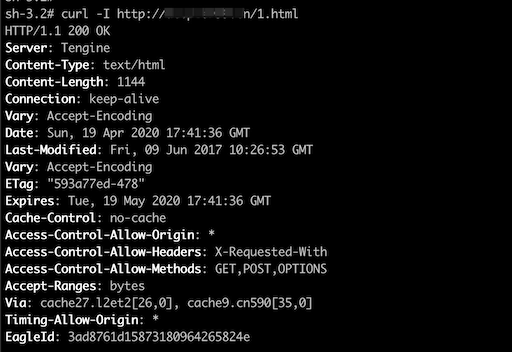
所以网站就用了阿里云的 CDN 来做图片缓存,效果比较显著,但是在使用过程中也出现了无法命中的问题,结合实际情况总结下。网站正常缓存情况下的阿里云 CDN 资源响应:

源站设置了缓存规则
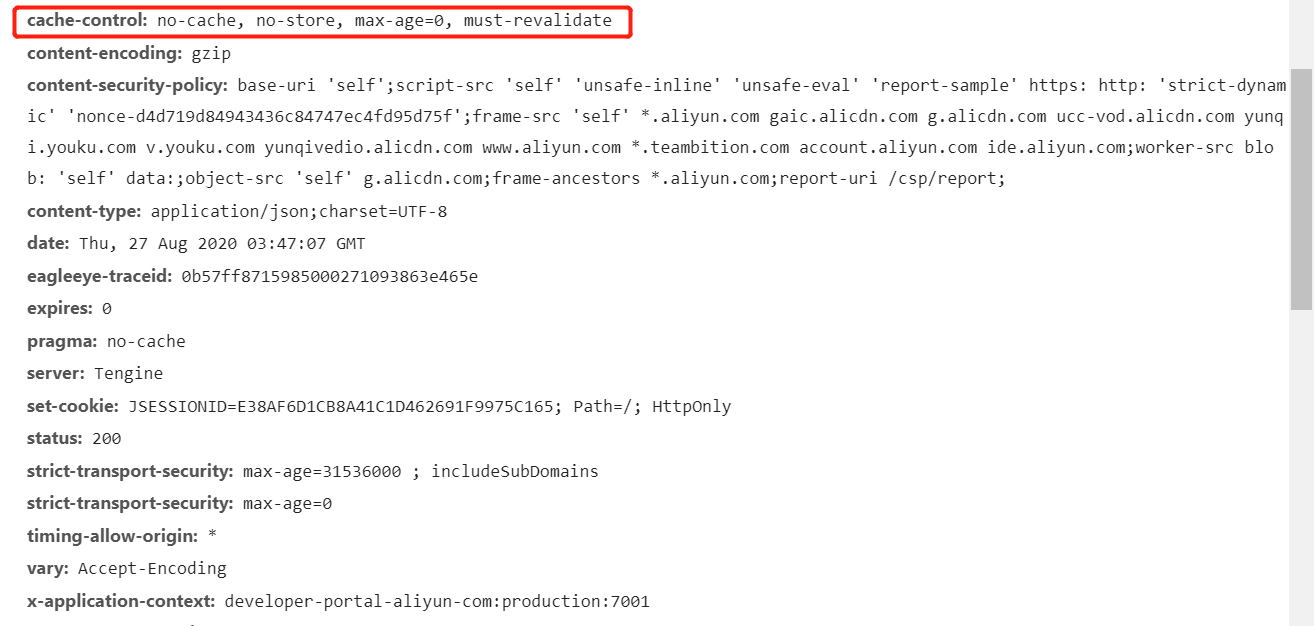
当源站配置了以下响应头时,即使配置了缓存规则,CDN 也不会对该资源进行缓存,因为这些响应头在 CDN 缓存规则中的优先级较高。
Cache-Control: no-store
Cache-Control: no-cache
Cache-Control: private

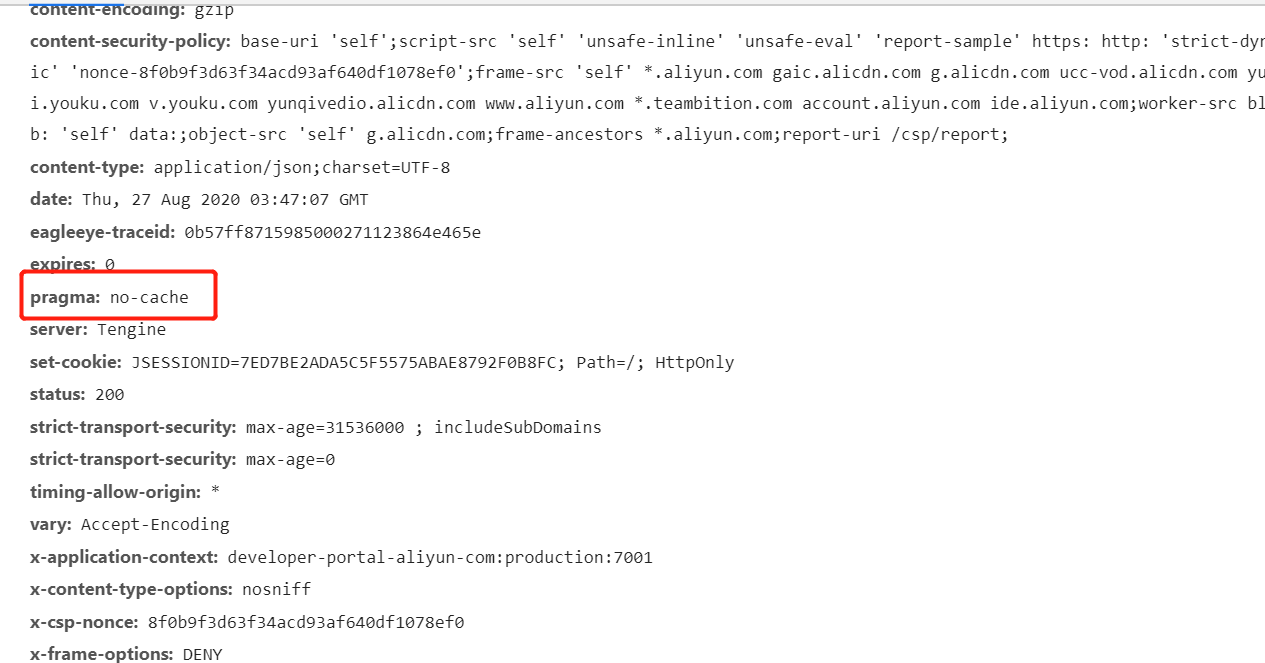
还有就是 Pragma 设置 nocache、private,Pragma 是为了兼容 HTTP/1.0 ,作用与 Cache-Control 是一样的。

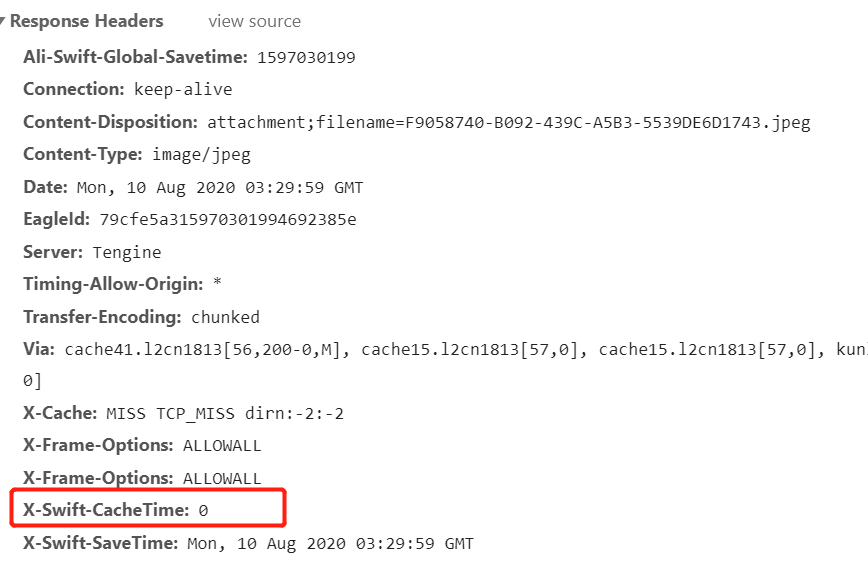
CDN侧的缓存时间设置为0
X-Swift-CacheTime 是阿里云 CDN 节点上的允许缓存时间,即该文件可以在 CDN 节点上缓存多久,是指文件在 CDN 节点缓存的总时间。计算还有多久需要回源刷新使用头为 X-Swift-CacheTime – Age,缓存时间 Age 设置为 0,即等于不缓存。

CDN未设置缓存规则
未配置缓存,请求没有 CDN 相关的的 Response Header 返回,需要到对应 CDN 服务商网站查看 CDN 配置情况。

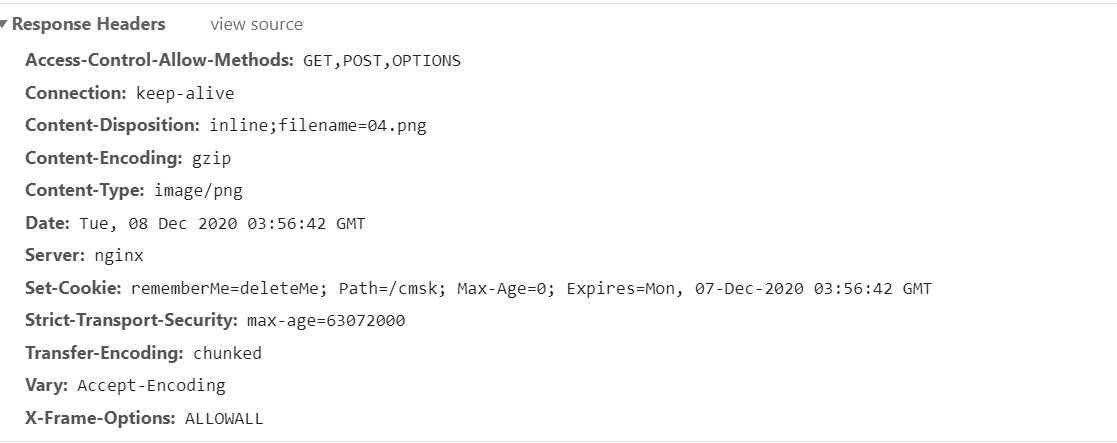
源站响应错误
源站未设置 private,源站返回的 vary 头包含 Cookie,每次刷新 Cookie 的值都在变,所以缓存命中不了。
全站加速未配置静态加速
这个是查问题时在阿里云的文档看到的,因为我们的并没有使用他的全站加速功能。
全站加速默认走了动态加速,动态加速是每次回源的。如果需要走缓存的话,需要配置静态加速。

发表回复